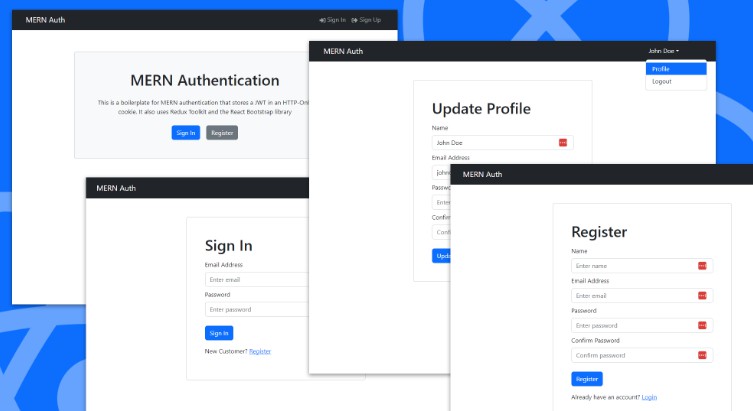
Decoupled MERN Stack with JWT Auth Template – Front End
This is the front end of a decoupled MERN Stack app that includes JWT Authentication.
When combined with the back end found here, you’ll have all you need to build a full stack MERN app!
Use this to go build things! ?
To Use This Template
Replace <name-of-your-app-here> in the commands below with the name of your app!
git clone https://github.com/SEI-Remote/decoupled-mern-jwt-auth-template-front-end <name-of-your-app-here>-front-end
cd <name-of-your-app-here>-front-end
Once you are in the project directory:
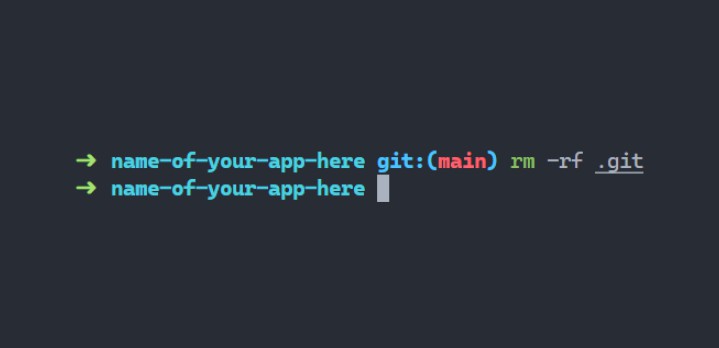
rm -rf .git
Here’s what your command line output should like after this step (note that the indicator that we are in a git repository is gone!)
Re-initialize a git repository:
git init
Use the GitHub CLI to create a new public project repository on GitHub and add a remote named origin for this repo:
gh repo create <name-of-your-app-here>-front-end --public --source=. --remote=origin
Run npm i to fetch the template’s dependencies:
npm i
touch a .env file:
touch .env
Fill it with the following:
REACT_APP_BACK_END_SERVER_URL=http://localhost:3001
? DO NOT place secrets in this
.envfile. The contents of this file WILL be exposed to site visitors. We are only using the front-end .env to create variables specific to the environment the application is running in.
Delete this README.md, then make an initial commit:
git add .
git commit -m "initial commit"
git push -u origin main
You’re done!