Emoji Picker Component
Emoji picker reusable components writed with React.
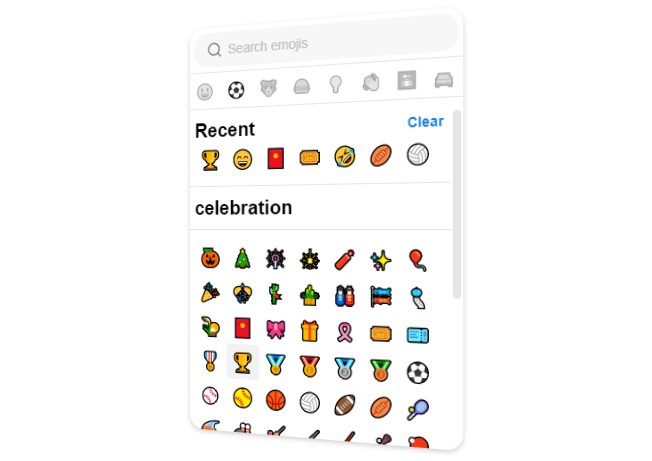
Emoji picker component to selected emojis and search by groups. This component is created to work with ReactJs and VueJS.
Features
- Search emojis by tag name
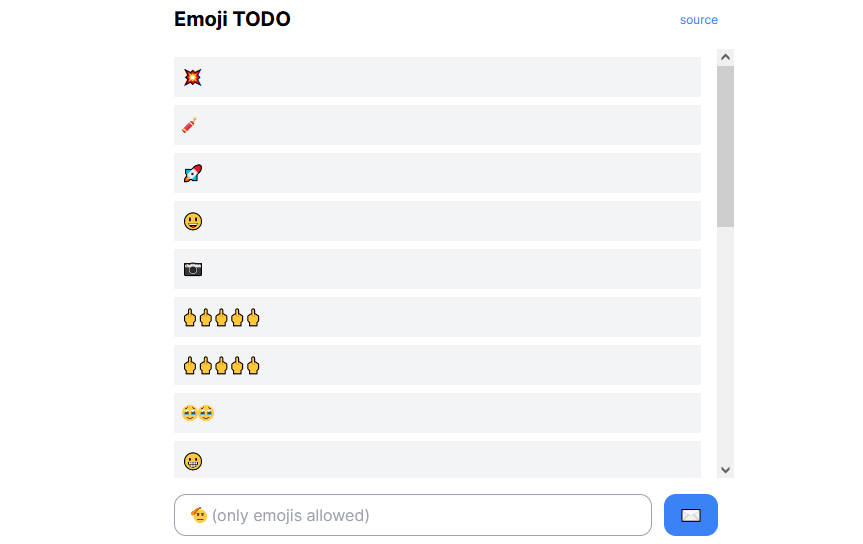
- Selected emoji
- View recent emojis selected
- Filter emojis by group
Installation
After you clone this repository, go to respective folder and run the command "npm install" or "yarn install".
Once the dependencies are installed, yo run the next command according to the technology:
-
ReactJS:
> npm startExample:
import React, { useState } from "react"; import ReactEmojiPicker from "@bit/personal-dev.emoji-picker.react-emoji-picker"; function App() { const [emoji, setEmoji] = useState(""); return ( <div> <h1>{emoji}</h1> <ReactEmojiPicker onSelected={(currentEmoji) => { setEmoji(currentEmoji); }} /> </div> ); } -
VueJS:
> npm run serveExample:
<template> <div> <h1>{{emoji}}</h1> <vue-emoji-picker @on-selected="onSelectedEmoji"></vue-emoji-picker> </div> </template> <script> import VueEmojiPicker from "@bit/personal-dev.emoji-picker.vue-emoji-picker"; export default { components: { VueEmojiPicker, }, data() { return { emoji: "", }; }, methods: { onSelectedEmoji(emoji) { this.emoji = emoji; }, }, }; </script>