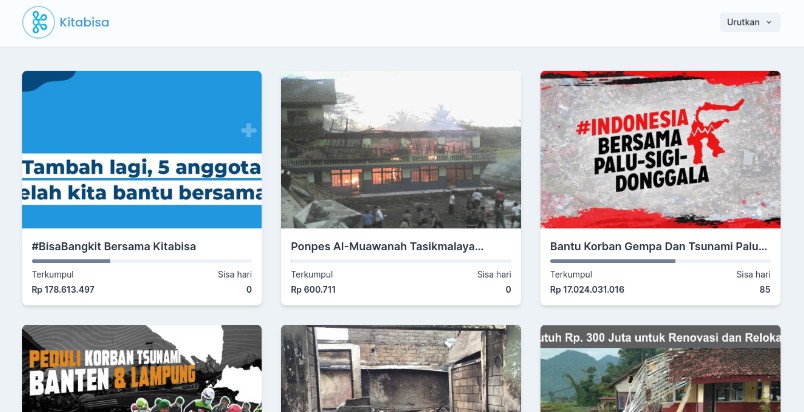
Kitabisa Campaign List
Demo: https://kb-campaign.vercel.app/
Tech Stack
This project was bootstrapped with:
Available Scripts
npm run devto run the app in development modenpm run testto run unit testings using Jestnpm run buildto build the project into static HTML filesnpm run previewto run build static HTML filesnpm run fmtto format and prettify codes
Code Flow
1. React Components
Those are basically JSX components like button, input, navbar etc.
2. Custom Hooks
Those are used as the layer between React Component and Services to communicate. To keep the code clean, I decided to seperate theme instead of mixing every API calls and services into the components.
They usually return the service results and its calling state like isLoading and error. Custom Hooks could optionally call Store if the result of the service needs to be stored globally.
3. Store
Store is basically a global state manager to store states globally. Recoil is used as the global state manager in this project.