i18nize-react
Internationalize legacy react apps in a lunch break.
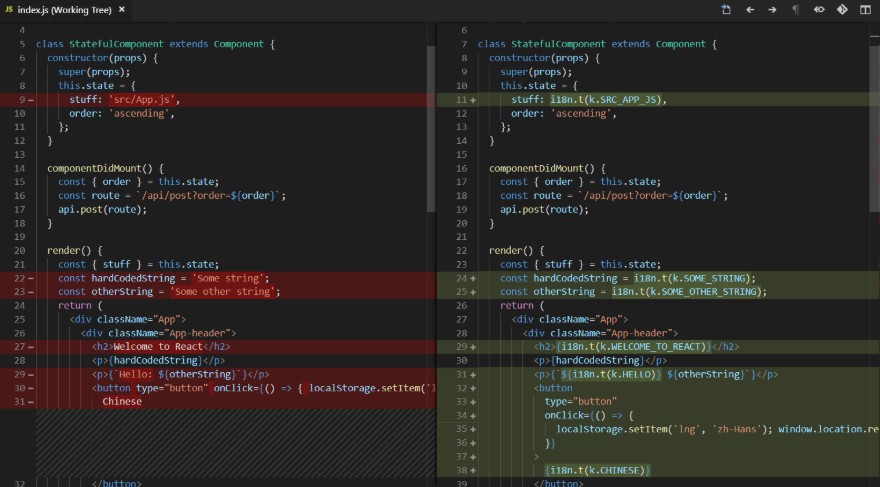
i18nize-react finds and replaces all the hardcoded string literals in your react project with i18n bindings. It uses babel to walk on react components and process them.
Getting started
- First install the
i18nize-reactglobally using npm
npm i -g i18nize-react
- Now in your react app run
npm install i18next
Tested on i18next other variants should work with minor changes.
Make sure there are no unstaged changes, you may need to git reset --hard.
- Now run.
i18nize-react
-
Go for lunch
-
Run your favourite linter to clean things up.
-
It should create four files
src/i18n/init.js,src/i18n/keys.js,src/i18n/english.js,src/i18n/chinese.js. Add the lineimport ./i18n/init.js;in your App's entry point. Usually it issrc/index.js. -
Change the
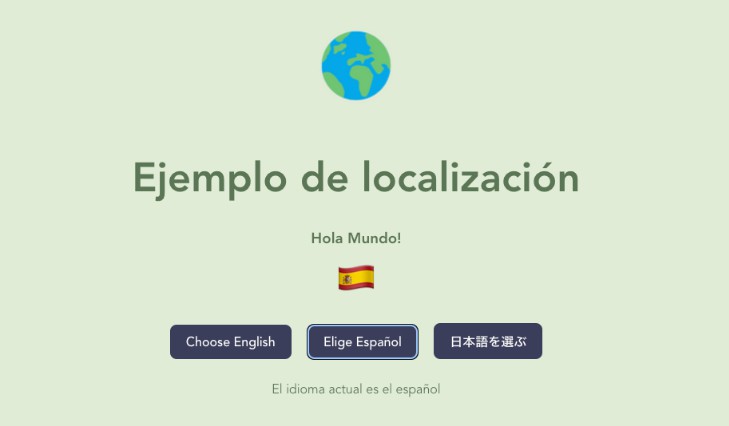
lngkey in your browser's local storage to see changes.
Contributions
Create an issue ticket with a before and after code snippets, before writing any code and raising a PR.
For bugs create a minimum reproducible piece of code with original, received and expected snippets.
Troubleshooting
-
Sometimes
i18ize-reactmight conflict with the babel plugins installed in your project. If that happens go up one folder (cd ..) and then runi18ize-react ./your-dir ./your-dir -
By default
i18ize-reactassumes that your code is in<your workspace dir>/srcbut if you want to change that you can use the third argument. e.g.i18ize-react ./ ./ webwill crawl<your workspace dir>/webinstead. -
Constant initialization outside react lifecycle is not guaranteed. To resolve this, move all initialized strings inside the component.
// String 1 might not load correctly
const string1 = i18next.t(k.STRING1);
const MyComponent = () => {
// String 2 will load correctly
const string2 = i18next.t(k.STRING2);
return (
<div>
{string1}
{string2}
</div>
)
}
- TIP: Babel's parse and generate often shifts code around which causes files, with no programatic change, to show up in git diff. Sometimes running the linter alone does not fix this problem. A good way to fix this problem is to do a dry run
i18nize-react ./ ./ src true, run your linter and commit the code. Now runi18nize-reactto run the transform and lint again. Now only the transformed changes should show up in git diff.