Link previewer
What is Link Preview?
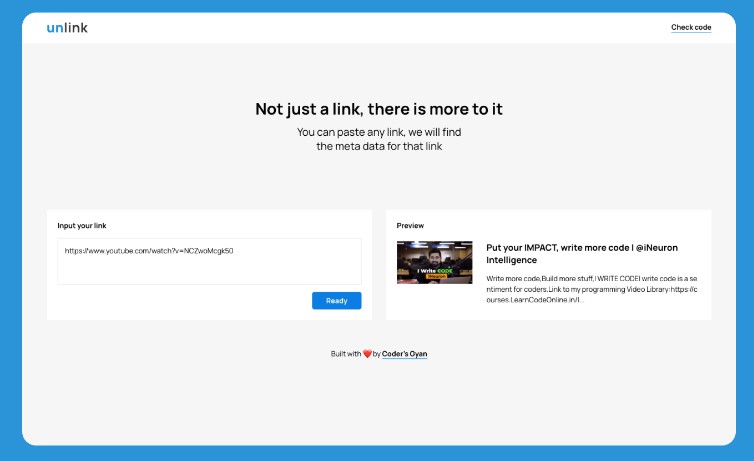
When you add a URL to an email message on Whatsapp or Instagram app, or when you receive an email message with a URL in the body, you’ll see a rich preview that includes a link title, thumbnail image, and description of the link.
Demo link: https://link-previewer.codersgyan.com/
Figma design link: https://www.figma.com/file/dSto38VGrrLAyRoDzbnVh0/Link-previewer?node-id=0%3A1
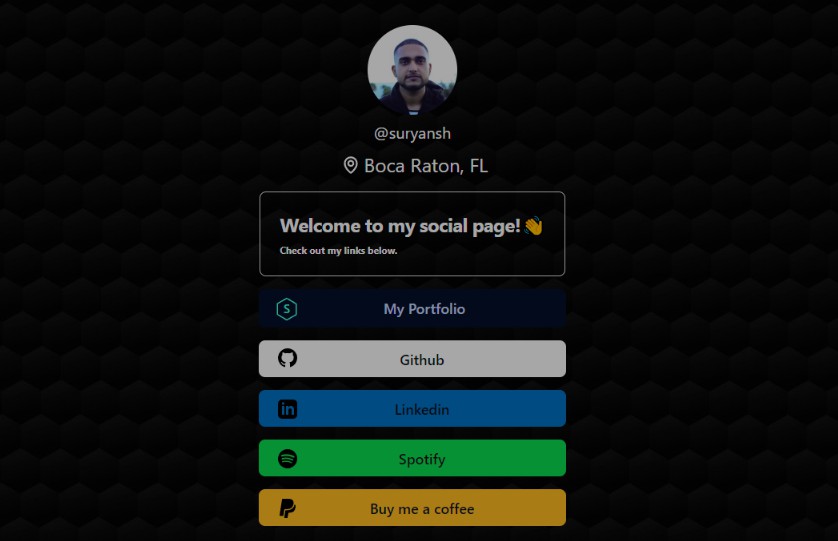
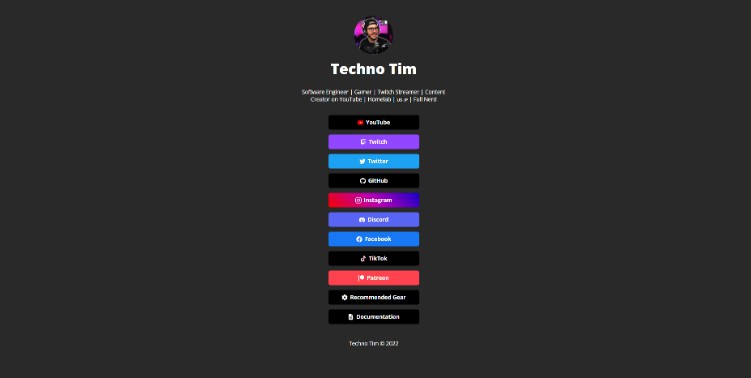
Project Screen Shot(s)
Example:
Installation and Setup Instructions
Example:
Clone down this repository. You will need node and npm installed globally on your machine.
Installation:
Frontend
cd front
npm install
To Run Test Suite:
npm test
To Start Server:
npm start
To Visit App:
localhost:3000
Backend
cd backend
npm install
To Run Test Suite:
npm test
To Start Server:
npm run dev
Apis will be available at 5500 port if not provided in .env file
http://localhost:5500
Update .env.local for the frontend
REACT_APP_API_URL=http://localhost:5500
Reflection
- This project was taken as a challenge build hosted by FindCoder portal by iNeuron.
- This project was really challenging because i had to manage parse the meta information from third party websites.