Medical Pager Chat App
Introduction
This is a code repository for the corresponding video tutorial.
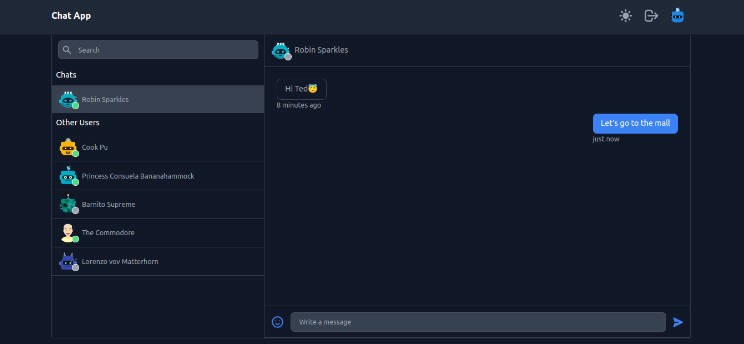
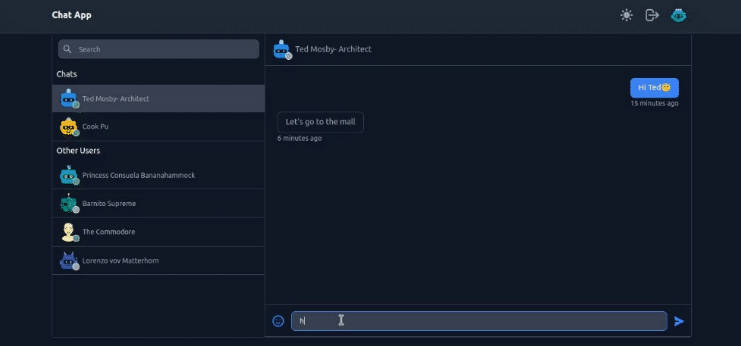
In this video, we will create a full Realtime Chat Application. We’re going to use React on the front end, NodeJS on the back end and the entire chat is powered with https://gstrm.io/js-mastery.
By the end of this video, you will be able to build any real-time chat application you can think of.
Setup:
- run
npm i && npm startfor both client and server side to start the development server
Stay up to date with new projects
New major projects coming soon, subscribe to the mailing list to stay up to date https://javascriptmastery.eo.page/mailing-list.