React-tabllist
React-based customizable style table or list components that support event and callback functions.
Install
npm install react-tabllist --save
Usage
Use in browser
<script src="https://cdn.bootcss.com/react/16.8.6/umd/react.development.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.8.6/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/7.0.0-beta.3/babel.min.js"></script>
<script src='https://cdn.bootcss.com/lodash.js/4.17.11/lodash.core.js'></script>
<script src='./react-tabllist.min.js'></script>
<div id='example'></div>
<script type='text/javascript'>
var option = {
data: [],
property: {}
}
ReactDOM.render(
React.createElement(ReactTabllist, option),
document.getElementById('example')
)
</script>
Use in ES6 & jsx
import ReactTabllist from 'react-tabllist';
ReactDOM.render(<ReactTabllist />, mountNode);
const data = [
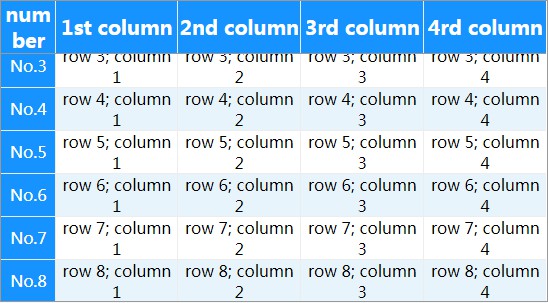
['1st column', '2nd column', '3rd column'],
['1st cell', '2nd cell', '3rd cell']
]
const property = {}
ReactDOM.render(<ReactTabllist className='demo' data={data} property={property} />, mountNode);
Development
$ git clone [email protected]:oceanxy/react-tabllist.git
$ cd react-tabllist
$ npm install
$ npm start
Open your browser and visit http://localhost:3001.