react-phone-number-input
International phone number for React (iPhone style).
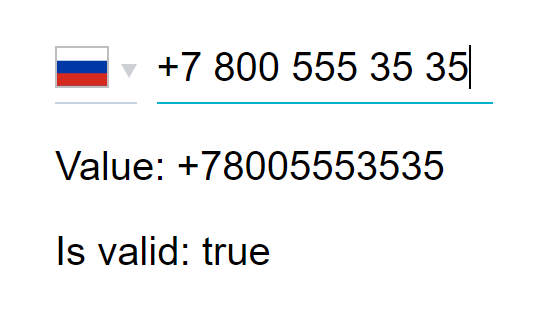
Screenshots

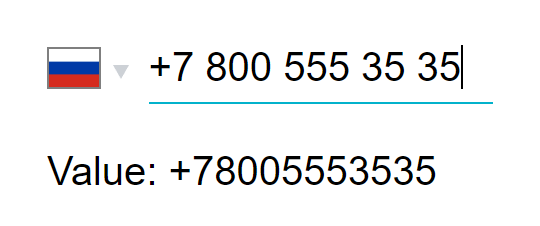
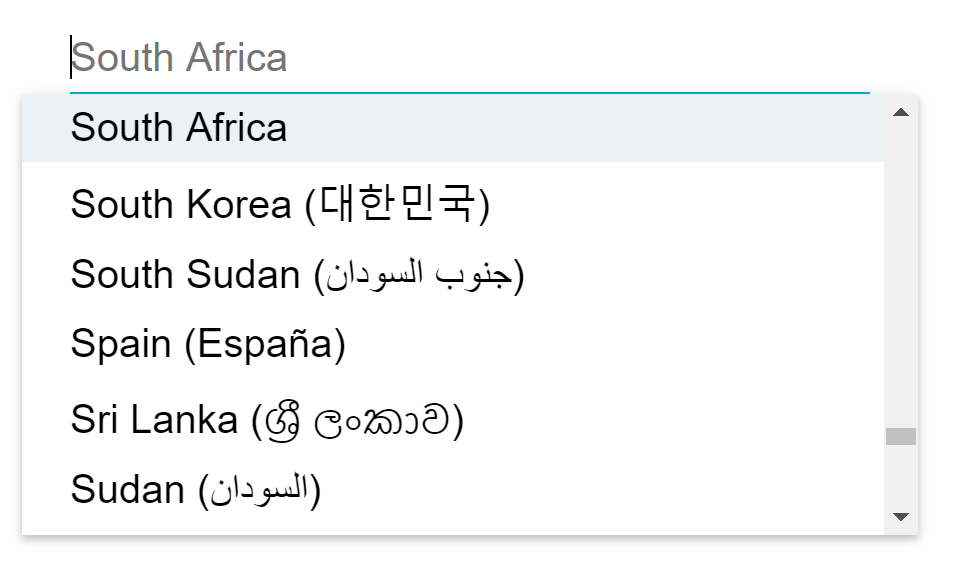
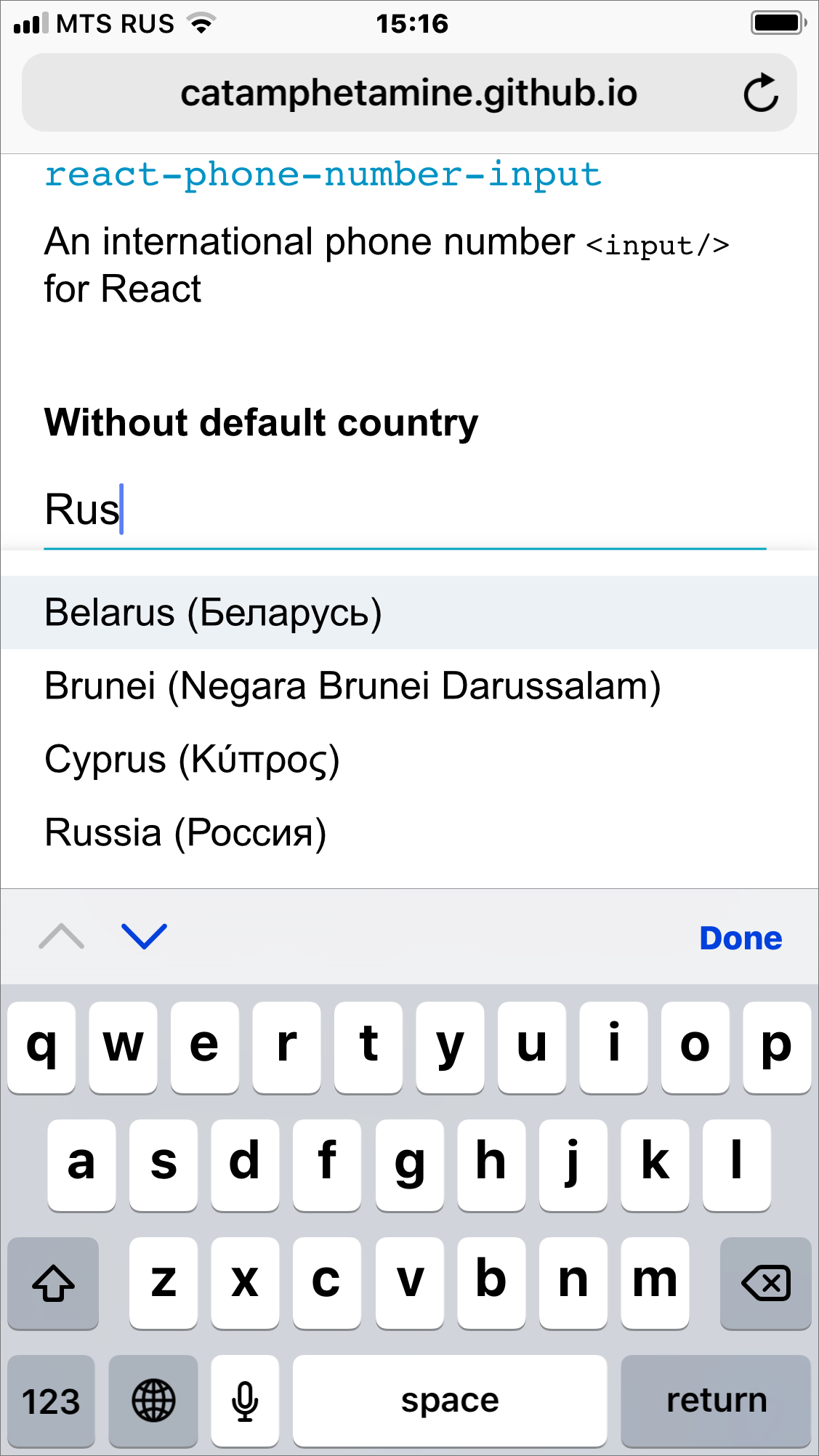
Built-in country <select/> (with autocomplete)
Desktop

Mobile

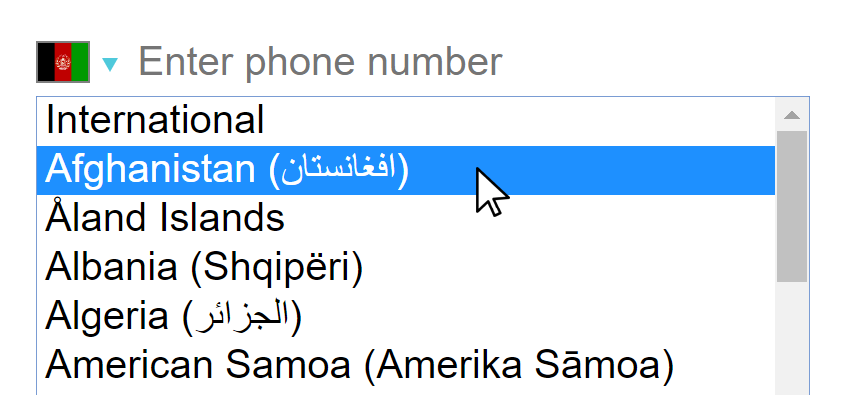
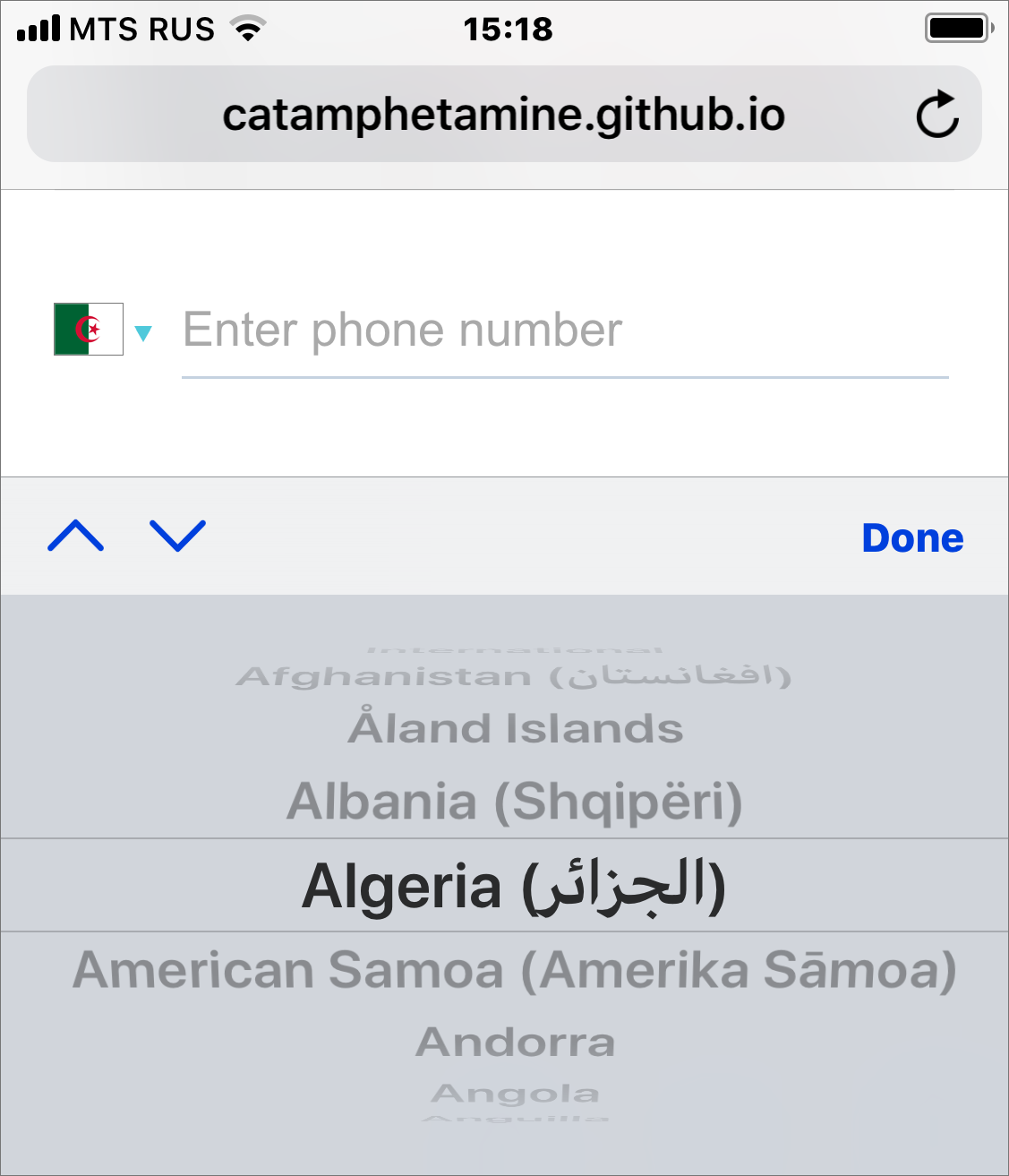
Native <select/>
Desktop

Mobile

Usage
import Phone from 'react-phone-number-input'
return (
<Phone
placeholder="Enter phone number"
value={ this.state.phone }
onChange={ phone => this.setState({ phone }) } />
)
The international phone number input utilizes libphonenumber-js international phone number parsing and formatting library.
The phone number <input/> itself is implemented using input-format (which has a bit of an issue with some Samsung Android phones, read more).
The countries dropdown with autocomplete is taken from react-responsive-ui.
I could also easily include all country flags in a form of <svg/> React elements as part of this library but the overall size of the bundle would then be about 3 MegaBytes (yeah, those SVGs turned out to be really huge) which is too much for a website. Therefore the default behaviour is a compromise: instead of pleloading the flags for all countries in the expanded list of countries only the flag for the currently selected country is shown. This way the user only downloads a single SVG image and is not forced to download the whole international flags bundle.
CSS
The CSS files for this React component must be included on a page too.
When using Webpack
import 'react-phone-number-input/rrui.css'
import 'react-phone-number-input/style.css'
And set up a postcss-loader with a CSS autoprefixer for supporting old web browsers (e.g. last 2 versions, iOS >= 7, Android >= 4).