use-clamp-text
react hook to clamp multiline text to a given height in a responsive way and with extreme flexibility (under 2.5kb)
Line Clampin’ (Truncating Multiple Line Text) is a major hassle still for most browsers.
This tiny react hook eases that pain.
Why hook?
Cause it gives extreme flexibility over how you want to control the text. Do you want truncate it or not? When to truncate it? How to show read more interactions? and more…
Usage
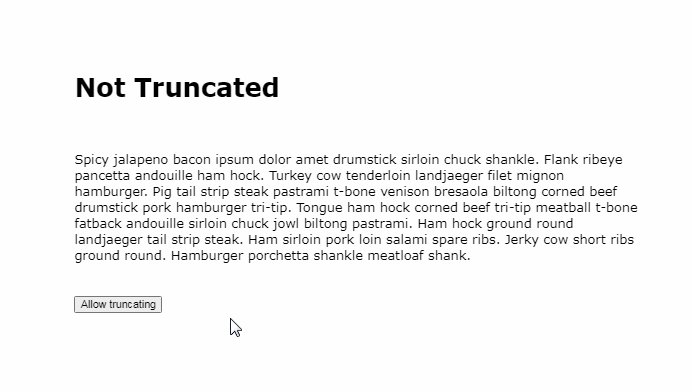
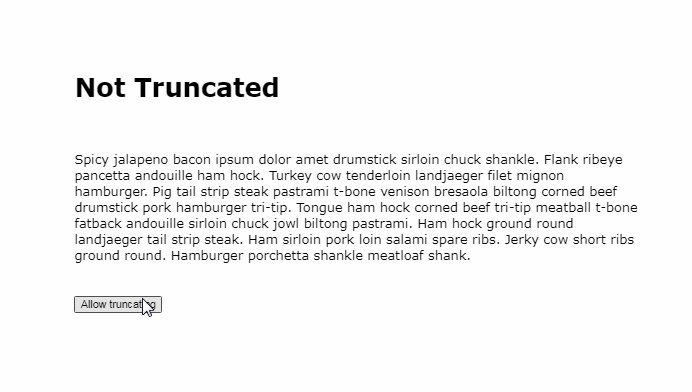
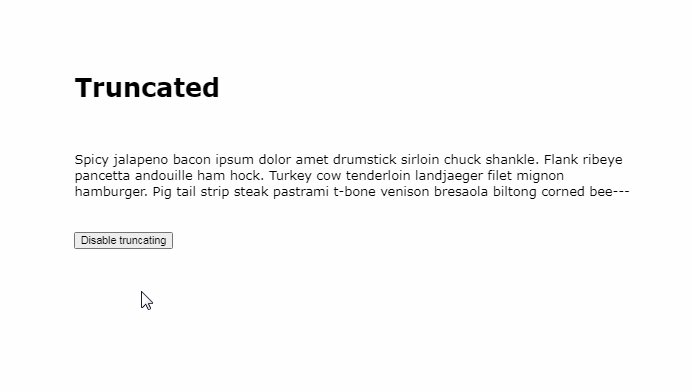
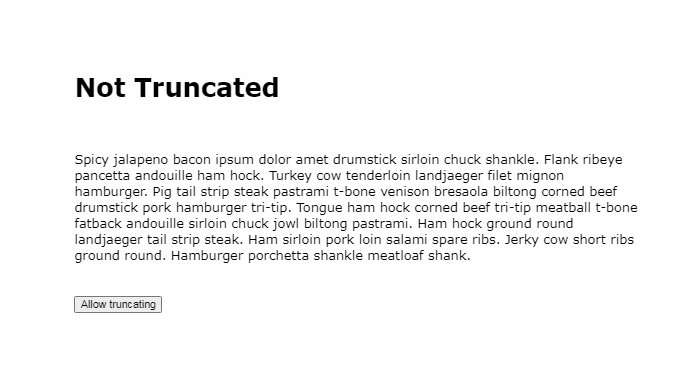
Basic Example
import { useClampText } from 'use-clamp-text';
const longText = "Spicy jalapeno bacon ipsum dolor amet drumstick sirloin chuck shankle. Flank ribeye pancetta andouille ham hock. Turkey cow tenderloin landjaeger filet mignon hamburger. Pig tail strip steak pastrami t-bone venison bresaola biltong corned beef drumstick pork hamburger tri-tip. Tongue ham hock corned beef tri-tip meatball t-bone fatback andouille sirloin chuck jowl biltong pastrami. Ham hock ground round landjaeger tail strip steak. Ham sirloin pork loin salami spare ribs. Jerky cow short ribs ground round. Hamburger porchetta shankle meatloaf shank.";
function ClampedText {
const [ref, { noClamp, clampedText }] = useClampText({
text: longText,
});
return (
<section>
<h1>
{noClamp ? 'Not truncated' : 'Truncated'}
</h1>
<div>
{clampedText}
</div>
</section>
);
}
Advanced Example
Check out the codesandbox example
API Reference
| prop | type | required | default | description |
|---|---|---|---|---|
| text | string |
true |
Text you wish to clamp | |
| ellipsis | string |
false |
'…' |
String displayed after the clamped text |
| expanded | boolean |
false |
false |
To control whether the string should be truncated or not |
| lines | number |
false |
3 |
Number of visible lines |
| debounce | number |
false |
300 |
Time in milliseconds used for debounce |