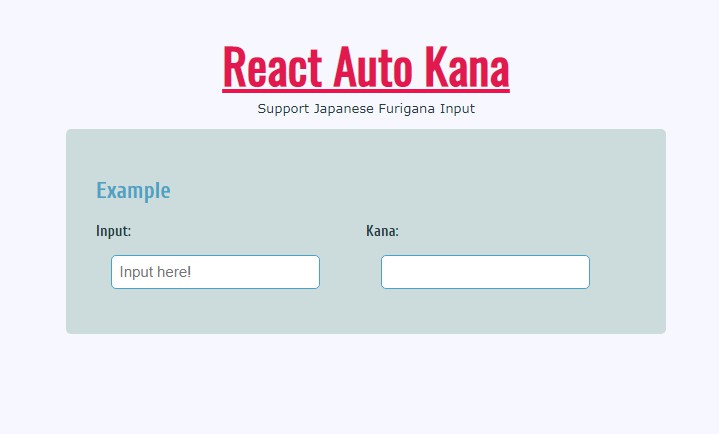
React Auto Kana
Japanese React Kana Input Component.
Installation
npm install -S react-auto-kana
Usage Example
var React = require("react")
var AutoKana = require("react-auto-kana")
var Example = React.createClass({
getInitialState(){
return {
kana : ""
}
},
onUpdateKana(data){
this.setState({
kana : data.kana
})
//this.props.onChange(this.state)
},
onChange(e){
this.setState({
kana : e.target.value
})
},
render(){
return (
<div>
<div>
<AutoKana onUpdate={this.onUpdateKana} />
<input name="kana" value={this.state.kana} onChange={this.onChange} />
</div>
</div>
)
}
})
module.exports = Example
props
onUpdate- Callback after generated kana
data.kana: Generated kana value
If you want get Katakana, you can use japanese module.
Run demo localy
npm run example