react-period-of-stay-input
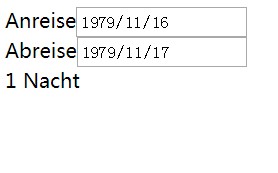
React.js component for entering a period of stay in a hotel: check-in day and check-out day.
In case when the native <input type=date> implementation is not available, it's “polyfilled” with the react-datepicker component.
Installation
npm install --save react-period-of-stay-input
Internationalization
The i18n is based on the react-intl library. react-intl
facilitates using react-period-of-stay-input, and other similarly organized modules, in a large
single-page application (SPA). Its IntlProvider wrapper passes all the app translations, for all
the sub-modules, from the root, down the React components hierarchy.
Normally, translations for every supported locale are collected from all the sub-modules, and
pre-compiled into a separate JS bundle, during the SPA build step. Thus, the browser doesn't have to
download the translations for the locales it doesn't display at the moment.