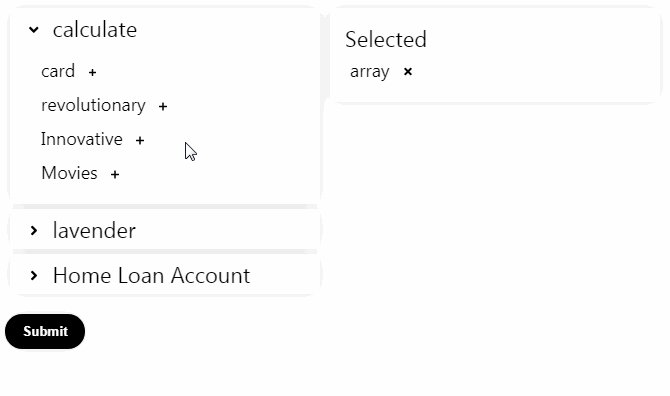
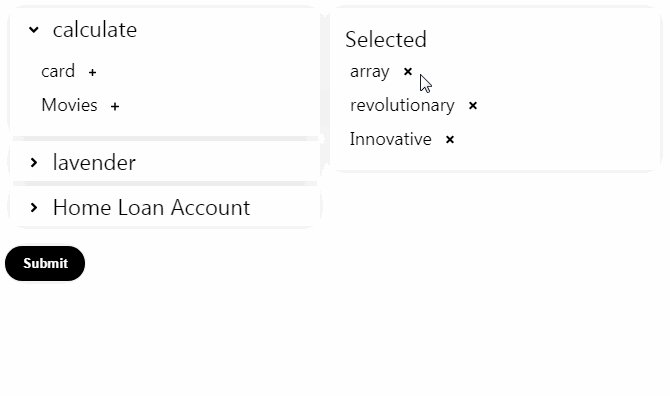
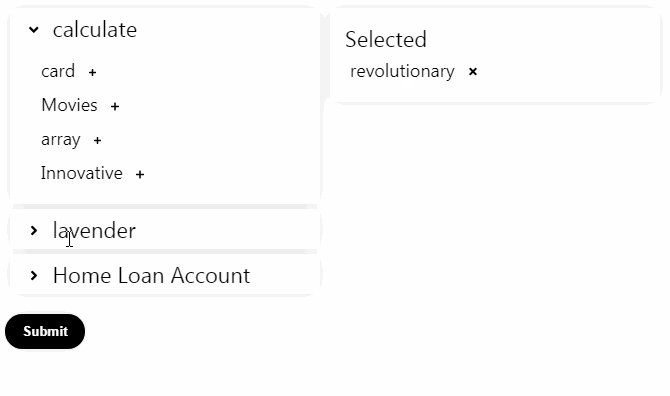
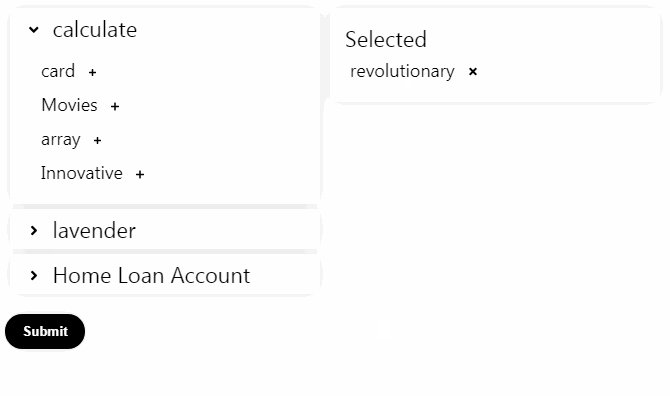
React Awesome Selector
A selector component built with ReactJS.
Getting started
To install:
npm install react-awesome-selector
-Or with yarn-
yarn add react-awesome-selector
Usage
import React from 'react'
import Selector from 'react-awesome-selector'
import 'react-awesome-selector/dist/style.css'
const data = [
{ category: 'calculate', name: 'card', value: 89519 },
{ category: 'calculate', name: 'array', value: 49024 },
{ category: 'lavender', name: 'Grocery', value: 90170 },
{ category: 'lavender', name: 'input', value: 56963 },
]
export default function Main() {
return (
<Selector
data={data}
selectedTitle="Cart"
getSelected={values => alert(JSON.stringify(values))}
/>
)
}
Props:
Selector.propTypes = {
/**
* Data input for the selector
*/
data: PropTypes.array,
/**
* Title for the selected list
*/
selectedTitle: PropTypes.string,
/**
* Function for getting the values of the selected values
*/
getSelected: PropTypes.func,
}
Selector.defaultProps = {
data: [],
selectedTitle: 'Selected',
getSelected: function(values) {
console.log('Selected Values: ', values)
},
}