React useClock 

Simplified access to current hours, minutes, seconds.
Installation
npm install react-use-clock
How to use
import { useClock } from 'react-use-clock'
const MyClockComponent = () => {
const clock = useClock()
return (
<div>
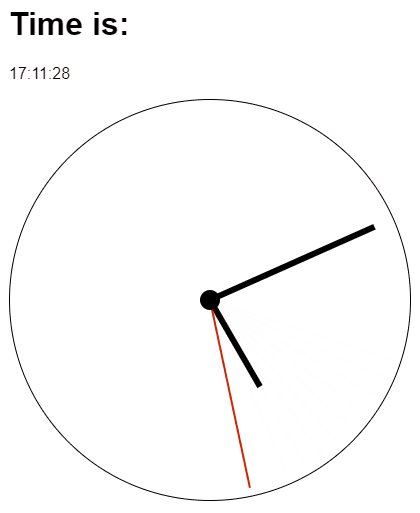
Time is:{' '}
<strong>
{clock.hours.toString().padStart(2, '0')}:
{clock.minutes.toString().padStart(2, '0')}:
{clock.seconds.toString().padStart(2, '0')}
</strong>
<div
style={{
'--hours': `${clock.hours}`,
'--minutes': `${clock.minutes}`,
'--seconds': `${clock.seconds}`,
}}
/>
</div>
)
}
Create your own wrapper component. You can get inspired by Example here and Storybook here.
Development
Run npm start and npm run storybook parallelly.