doc-scripts
React Document Build Tool Scripts , Like react-scripts of create react app.

Features
- ? No config
- ? Based on Markdown,Merge and Show all markdown files
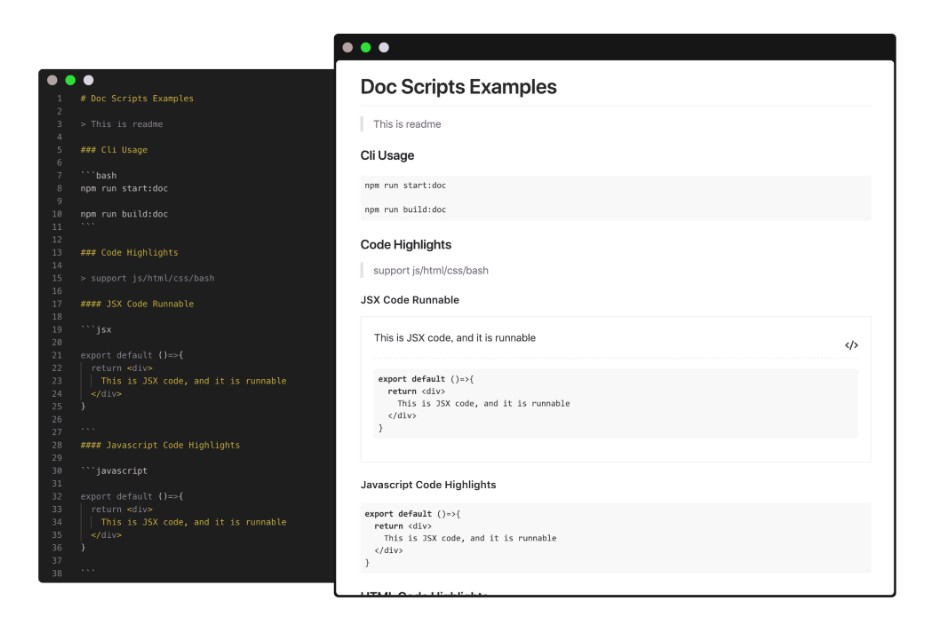
- ?? Code Highlighting And JSX Code is Runnable
- ? Emoji Support
- ? React Props Table Support
- ✨ Creates Static files (only JS is prism)
- ?️? Pretty Pages
- ? Customizable
- ?? CodeSandbox and iframe Support
Install ?
npm install --save doc-scripts
Usage ?
1. Node cli
doc-scripts start
doc-script build
2. Markdown Usage
3. Javascript api
import {execute} from 'doc-scripts'
const options = {
title:'xxxx',
header:'<link rel="stylesheet" href="//xxxxxx">',
footer:'<script>xxxxx</script>',
renderer:'./doc-renderer.js'
}
const webpackConfig = {
module:{
rules:[...]
}
}
execute('start',options,webpackConfig) or execute('build',options,webpackConfig)
4. Webpack extended configuration
Create a new file named doc-scripts.config.js in the root directory. The
following is the specific format specification.
module.exports = {
module: {
rules: []
},
plugins: []
}
//or
module.exports = function(config) {
return {
...config,
module: {
rules: []
},
plugins: []
}
}
5. Demo HTML Template extended configuration
Create a new file named doc-scripts.header.html or doc-scripts.footer.html in
the root directory. The following is the specific format specification.
<!-- this is doc-scripts.header.html -->
<link rel="stylesheet" href="//unpkg.com/@alifd/next/dist/next.min.css" />
6. Customize Doc Renderer
Create a new file named doc-scripts.renderer.js in
the root directory. The following is the specific format specification.
import DocRenderer from 'react-doc-renderer'
//react-doc-renderer default render engien in doc-scripts, so ,you can continue to reuse this component in doc-scripts.renderer.js, or you can completely override its behavior.
export default ({docs})=>(
<div>
<DocRenderer docs={docs}/>
</div>
)