react-jsonschema-form-layout
Just a small custom field for the awesome react-jsonschema-form.
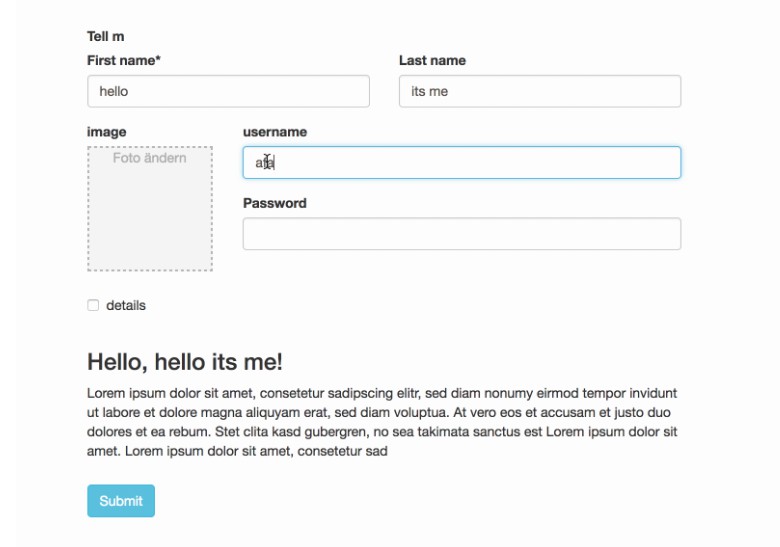
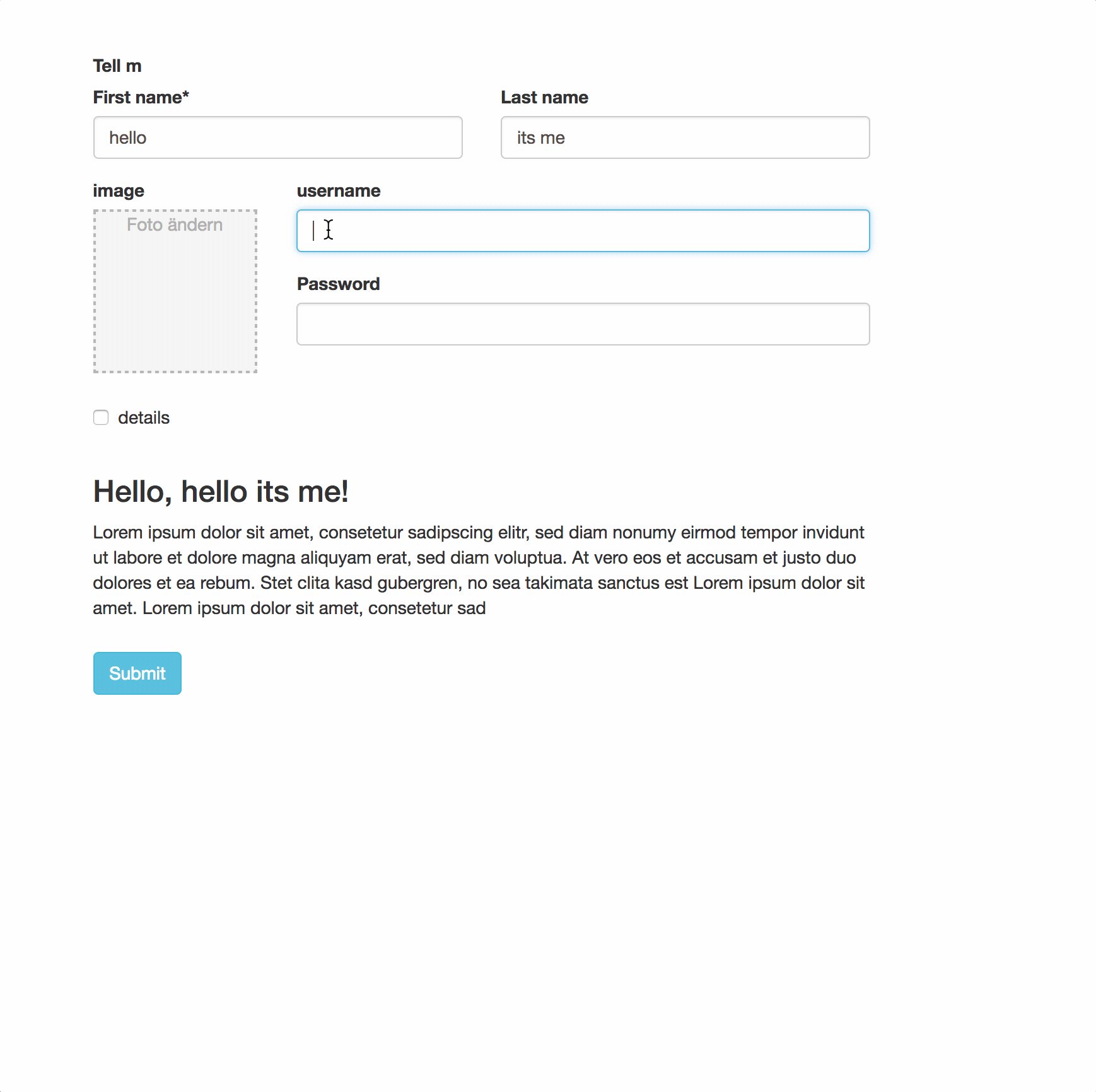
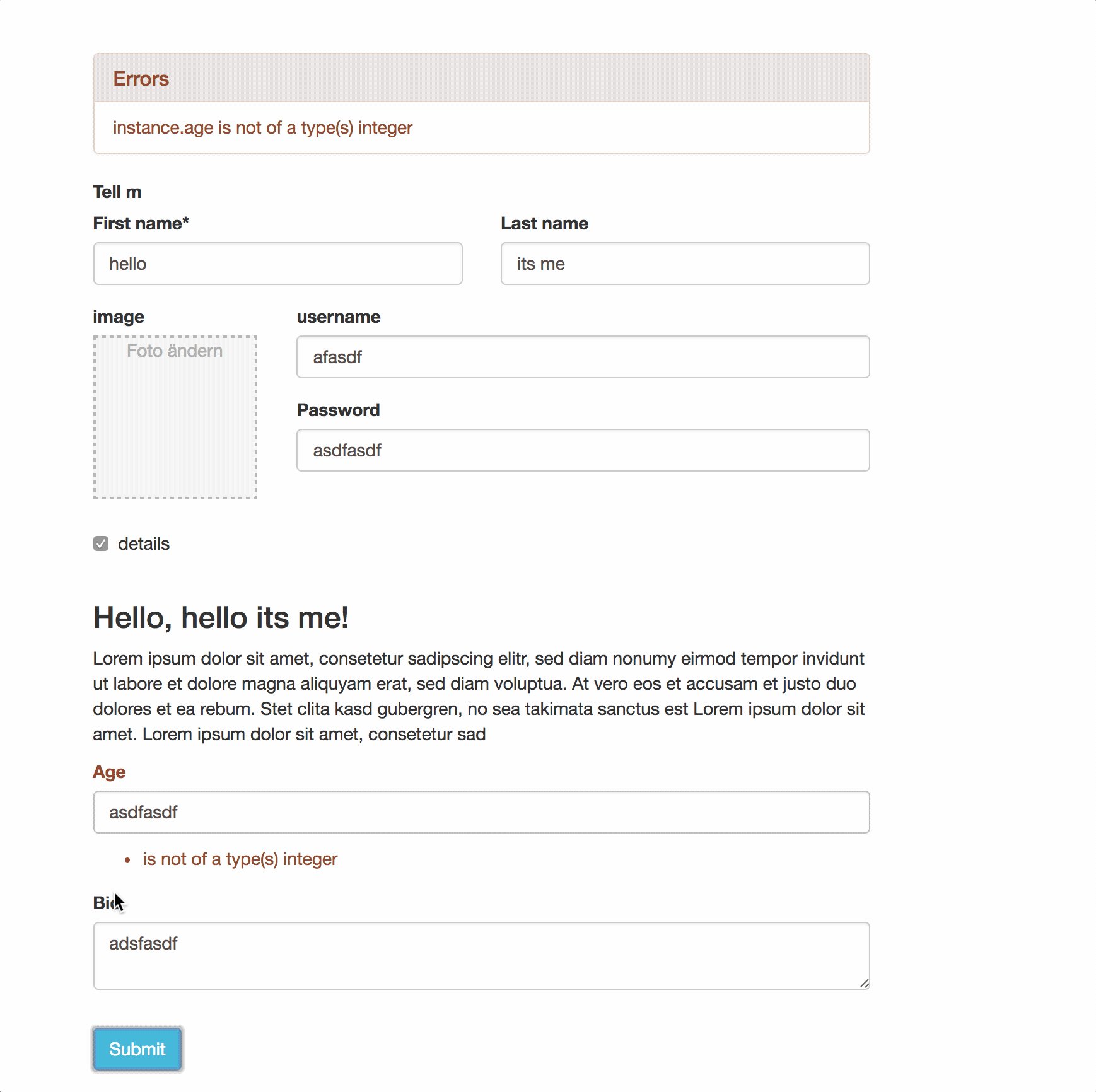
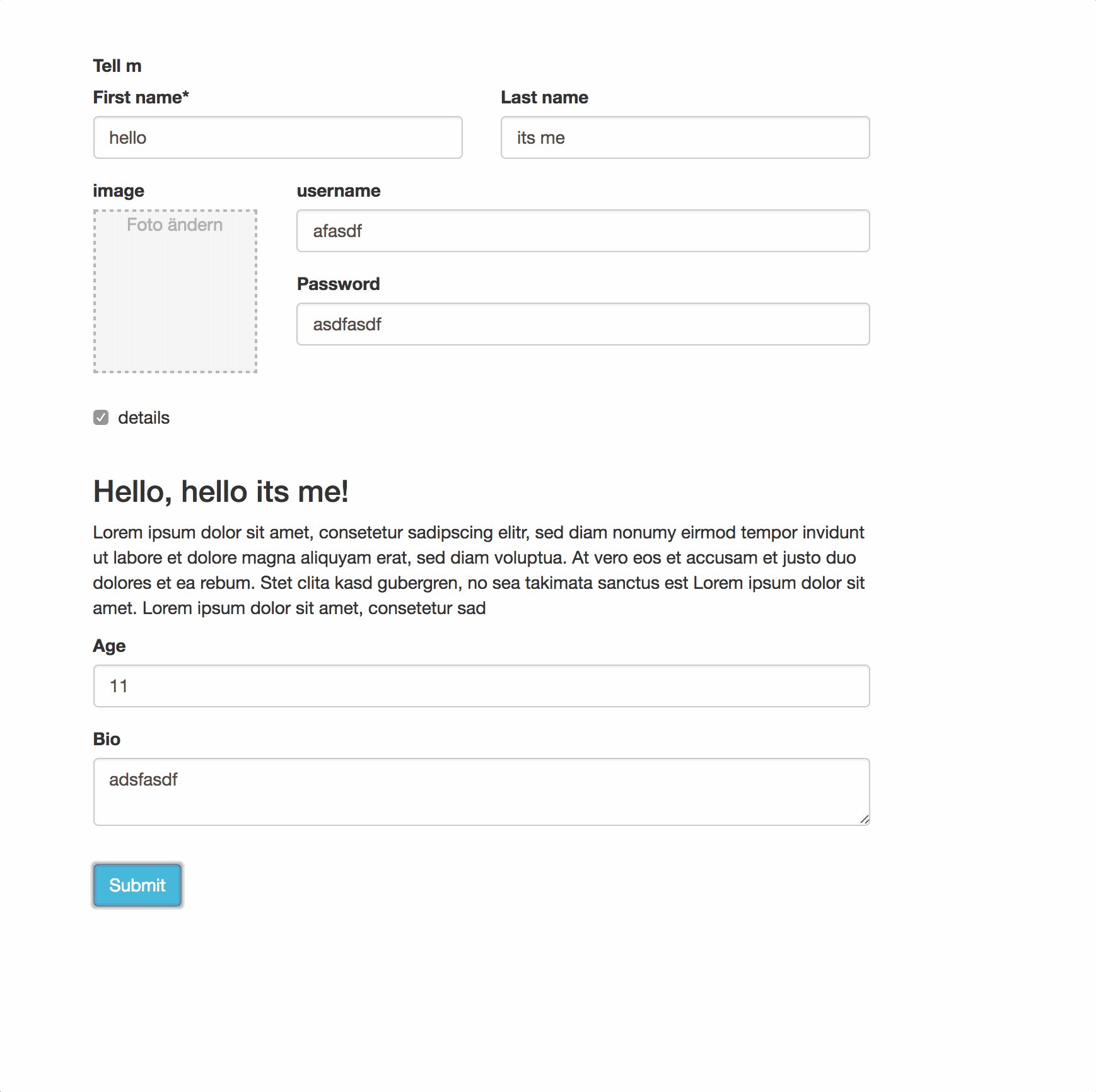
Simple Layout Field to offer a variety possibilities to react-jsonschema-forms.
Key features:
- support bootstrap's grid
- add non-form elements in between
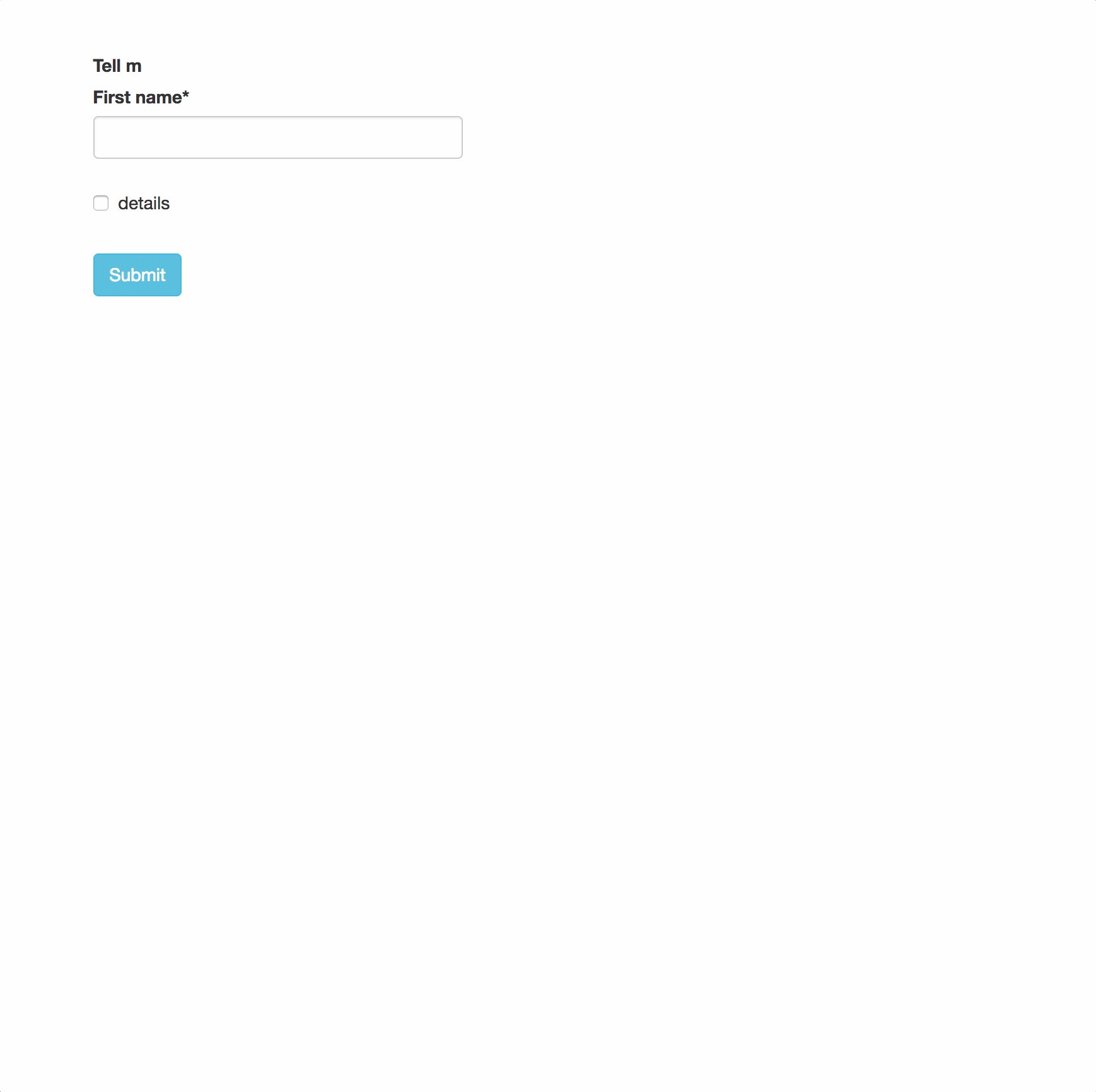
- ability to control display of elements based on form-state

Installation
yarn add react-jsonschema-form-layout
Usage:
Make sure you checkout the demo-src and the test-src
const schema = {
title: 'Todo',
type: 'object',
required: ['title'],
properties: {
'password': {
'type': 'string',
'title': 'Password'
},
'lastName': {
'type': 'string',
'title': 'Last name'
},
'bio': {
'type': 'string',
'title': 'Bio'
},
'firstName': {
'type': 'string',
'title': 'First name'
},
'age': {
'type': 'integer',
'title': 'Age'
}
}
}
const fields = {
layout: LayoutField
}
const uiSchema = {
'ui:field': 'layout',
'ui:layout': [
{
firstName: { md: 6 },
lastName: { md: 6 }
}, {
bio: { md: 12 }
}, {
age: { md: 6 },
password: { md: 6 }
}
]
}