react-formal
Better form validation and value management for React. Provides minimal wiring while also allowing for complete input flexibility.
Built on yup and react-input-message.
Install
npm i -S react-formal yup
(don't like the yup but like how the form works? Try: topeka)
Use
For more complete api documentations, live examples, and getting started guide check out the documentation site.
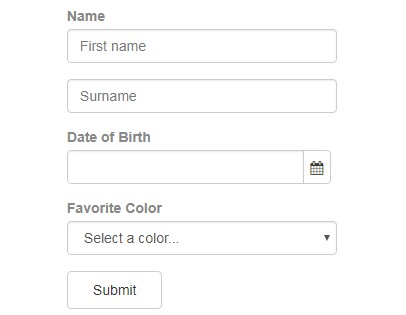
react-formal uses a yup schema to update and validate form values. It treats the form like an input (representing an object) with a value and onChange. The form can be controlled or uncontrolled as well, just like a normal React input.
var yup = require('yup')
, Form = require('react-formal')
var modelSchema = yup.object({
name: yup.object({
first: yup.string().required('Name is required'),
last: yup.string().required('Name is required')
}),
dateOfBirth: yup.date()
.max(new Date(), 'You can be born in the future!')
})
// ...in a component
render() {
return (
<Form
schema={modelSchema}
value={this.state.model}
onChange={model => this.setState({ model })}
>
<fieldset>
<legend>Personal Details</legend>
<Form.Field name='name.first'/>
<Form.Message for='name.first'/>
<Form.Field name='name.last'/>
<Form.Message for='name.last'/>
<Form.Field name='dateOfBirth'/>
<Form.Message for='dateOfBirth'/>
</fieldset>
<Form.Button type='submit'>Submit</Form.Button>
</Form>
)
}