uform
React High Performance Form (JSON Schema Form) Solution For Enterprise.
Background
In React, the whole tree rendering performance problem of the form is very obvious in the controlled mode. Especially for the scene of data linkage, it is easy to cause the page to be stuck. To solve this problem, we have distributed the management of the state of each form field, which significantly improves the performance of the form operations. At the same time, we deeply integrate the JSON Schema protocol to help you solve the problem of back-end driven form rendering quickly.
Features
- ? High performance, fields managed independently, rather rerender the whole tree.
- ? Integrated Alibaba Fusion and Ant Design components are guaranteed to work out of the box.
- ? JSON Schema applied for BackEnd. JSchema applied for FrontEnd. Two paradigms can be converted to each other.
- ? Side effects are managed independently, making form data linkages easier than ever before.
- ? Override most complicated form layout use cases.
Install
Use Ant Design:
npm install --save antd @uform/antd
Use Fusion Design:
npm install --save @alifd/next @uform/next
Use uform react render engine pacakge:
npm install --save @uform/react-schema-renderer
Use uform react package:
npm install --save @uform/react
Use uform core package:
npm install --save @uform/core
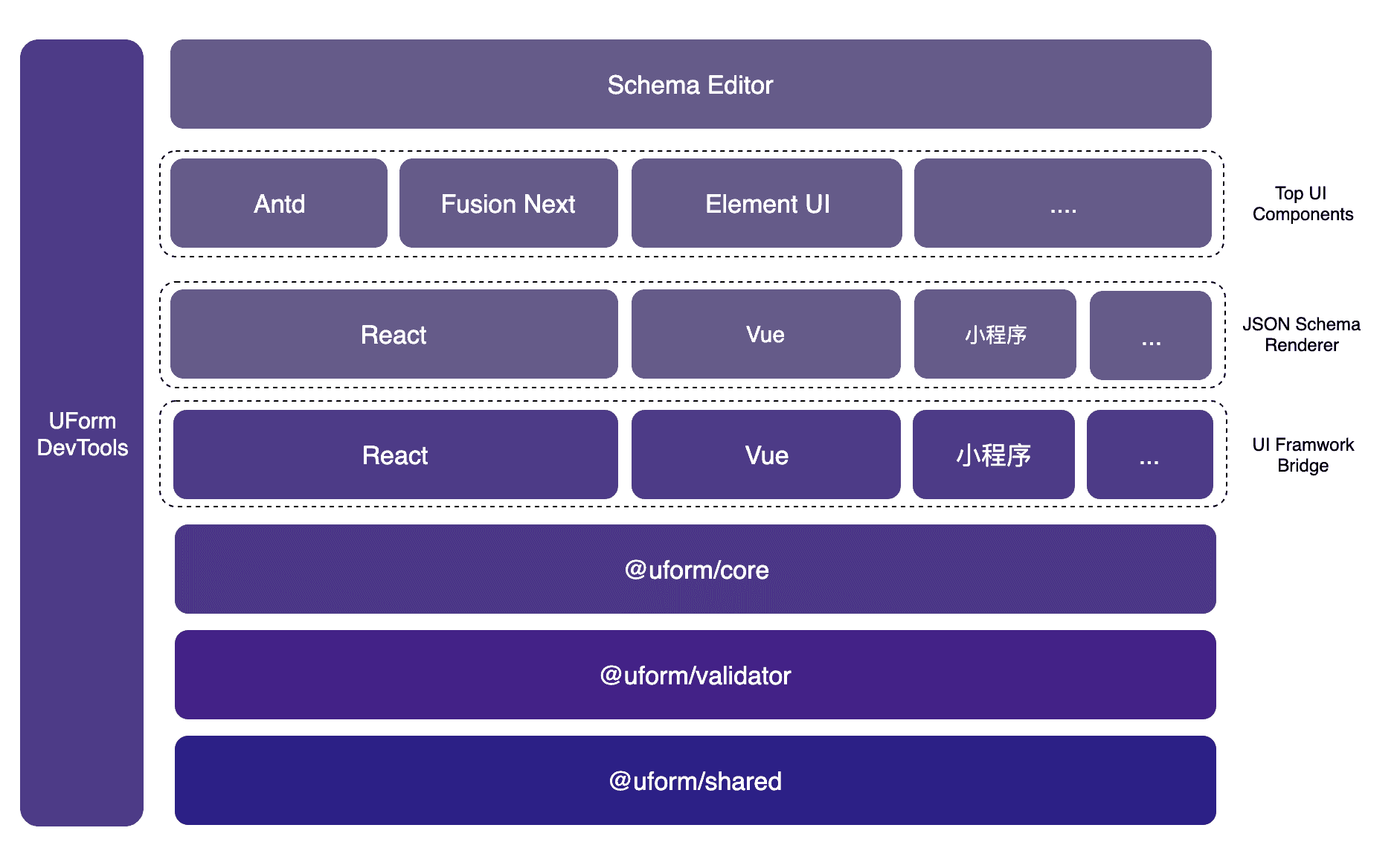
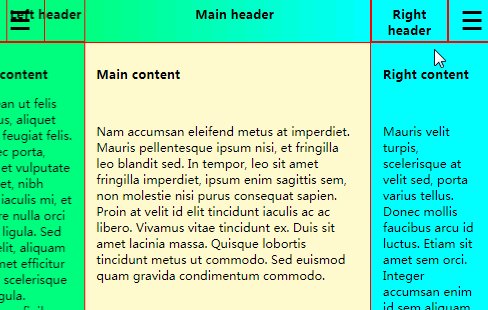
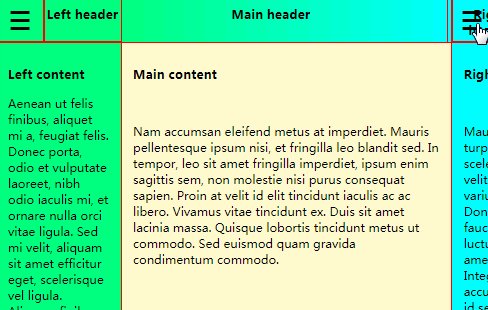
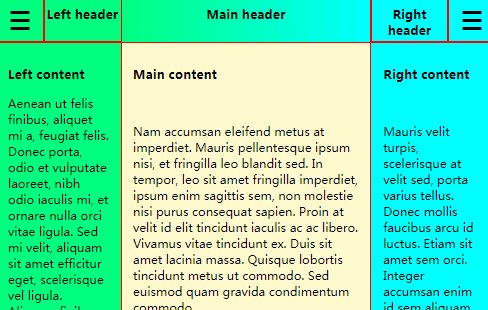
Architecture